Wie können wir helfen?
Installation und Konfiguration
Installation
In dieser Dokumentation finden Sie alle nötigen Informationen um das Brutto-Netto Plugin von wnm® zu installieren und zu konfigurieren. Sollten Sie Probleme oder Fragen zu dem Plugin haben, wenden Sie sich gerne über die Kontaktseite an uns.
Das Plugin können Sie über den wnm® Shop kaufen oder über den JTL Extension Store an Ihren Shop anbinden. Über den JTL Extension Store binden Sie es wie folgt an.

Einrichtung

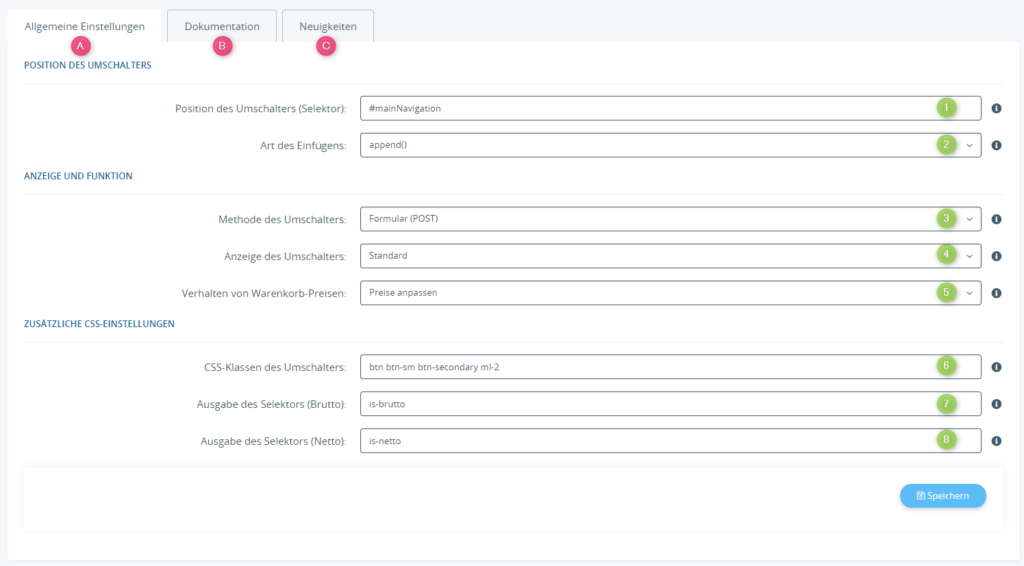
Konfigurations-Beschreibungen
| Punkt | Beschreibung | Hinweise |
|---|---|---|
| A | Allgemeine Einstellungen | Dort finden Sie alle Einstellungen zu diesem Plugin |
| B | Dokumentation | Dort finden Sie Verweise zu dieser Dokumentation |
| C | Neuigkeiten | Dort erhalten Sie Neuigkeiten von uns über spannende Themen |
| 1 | Position des Umschalters (Selektor) | Hier können Sie die Position des Umschalters wählen, in dem Sie eine oder mehrere Positionen eintragen. Das Einfügen erfolgt über PhpQuery. Sie können z.B. CSS-ID, CSS-Klassen, CSS-Pseudoklassen und Elemente verwenden. Mehrere Positionen trennen Sie mit einem Komma. |
| 2 | Art des Einfügens | Über die Art des Einfügens können Sie festlegen, ob der Umschalter vor oder nach dem Selektor aus der 1. Option erscheinen soll. Für Template-Designer: Dies ist für die Manipulation des DOM entscheidend. prepend(): Der Umschalter erscheint vor dem ersten Element aus dem Selektor append(): Der Umschalter erscheint nach dem ersten Element aus dem Selektor. after(): Der Umschalter erscheint nach dem Element des Selektors before(): Der Umschalter erscheint vor dem Element des Selektors |
| 3 | Methode des Umschalters | Sollten Sie den Schalter in Bereiche anderer Formulare legen, sollten Sie unter allen Umständen die Option „GET“ auswählen, um keine Fehler im Shop zu verursachen POST: Es handelt sich dabei um ein Formular mit POST-Request. GET: Es handelt sich dabei um einen Link mit einer URL |
| 4 | Anzeige des Umschalters | Hier können Sie festlegen, welcher Text im Button dargestellt werden soll Standard: Sollten Sie aktuell „Privatkunde“ sein, wird im Button „Geschäftskunde“ angezeigt Invertieren: Sollten Sie aktuell „Privatkunde“ sein, wird im Button „Privatkunde“ angezeigt Beide Buttons: Ein Element für Privatkunde und Geschäftskunde wird angezeigt |
| 5 | Verhalten von Warenkorb-Preisen | Hier können Sie festlegen, ob die Preise nur für Artikel in den Artikelübersicht und Detailseiten angezeigt werden soll oder ob die Preise auch im Mini-Warenkorb als auch Warenkorb angezeigt werden sollen. Eine Auswirkung auf die Berechnung der Bestellung hat diese Option nicht. Preise anpassen: Die Preise werden auch im Warenkorb verändert Preise nicht anpassen: Die Preise werden nur auf Artikel-Übersicht und Detailseiten angepasst |
| 6 | CSS-Klassen des Umschalters | Hier können Sie festlegen, wie der Button dargestellt werden soll und können diesem weitere / eigene CSS-Klassen für die Darstellung auf der Seite vergeben. |
| 7 | Ausgabe des Selektors (Brutto) | Wenn Sie den Wert des Umschalters auswerten möchten oder spezielle CSS Anweisungen bei aktiven Selektor für „Brutto/Privatkunden“ benutzen möchten, können Sie hier eine oder mehrere CSS-Klassen definieren. Mehrere CSS-Klassen trennen Sie mit einem Leerzeichen. |
| 8 | Ausgabe des Selektors (Netto): | Wenn Sie den Wert des Umschalters auswerten möchten oder spezielle CSS Anweisungen bei aktiven Selektor für „Netto/Geschäftskunden“ benutzen möchten, können Sie hier eine oder mehrere CSS-Klassen definieren. Mehrere CSS-Klassen trennen Sie mit einem Leerzeichen. |
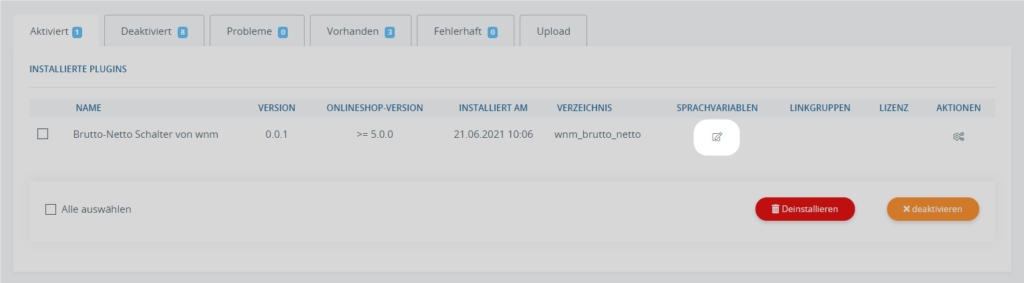
Bearbeiten der Texte für den Umschalter
Gehen Sie in das Shop-Backend und gehen Sie dort auf die Seite der Plugin-Verwaltung. Dort klicken Sie auf den Bereich „Sprachvariablen“.

Anschließend können Sie die Texte für den Umschalter und die Hinweise in der Fußzeile des Shops bearbeiten.