Wie können wir helfen?
Einsteigerleitfaden zu Selektoren
Was sind (CSS-)Selektoren?
CSS-Selektoren sind Codes, die verwendet werden, um bestimmte Elemente auf einer Webseite auszuwählen. In unserem Anwendungsfall verwenden wir sie, um bestimmte Elemente genau dort im Shop platzieren zu können, wo wir sie benötigen. Theoretisch können an diese Selektoren Elemente / Bilder etc. vor- und nachgestellt werden.
Grundlegende CSS-Selektoren:
| Selektor | Beispiel | Beschreibung |
| .class | .beispiel-klasse | Eine Klasse ist ein optionaler Zusatz, der mit einem Punkt (.) eingeleitet wird und es Ihnen ermöglicht, Elemente mit derselben Klasse zu gruppieren. Zum Beispiel .meine-klasse würde Elemente mit der Klasse „meine-klasse“ ansprechen. |
| #id | #beispiel-id | Eine ID ist ein eindeutiger Bezeichner für ein Element, der mit einem Hash (#) eingeleitet wird. Zum Beispiel #meine-id würde ein bestimmtes Element mit der ID „meine-id“ ansprechen. |
| element | div, p | Der Name des HTML-Elements, das Sie auswählen möchten, z.B. p für Absätze oder h1 für Überschriften. |
| Head, Footer | Head, Footer | Mit den Selektoren „Head“ oder „Footer“ können Sie die Elemente ganz oben bzw. ganz unten auf der Website anzeigen. |
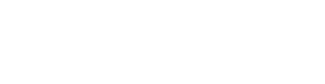
Wo finde ich den Selektor?
Die Selektoren befinden sich im Quelltext der Website / des Shops.
Um an den Quelltext einer Website zu gelangen, gibt es verschiedene Möglichkeiten, z. B:
- Taste F12 drücken
- Klicken Sie mit der rechten Maustaste und wählen Sie „Untersuchen“ (in Chrome) bzw. „Element untersuchen“ (in Edge & Firefox).
- Tastenkombination Strg + Umschalten + I
Beispiel:
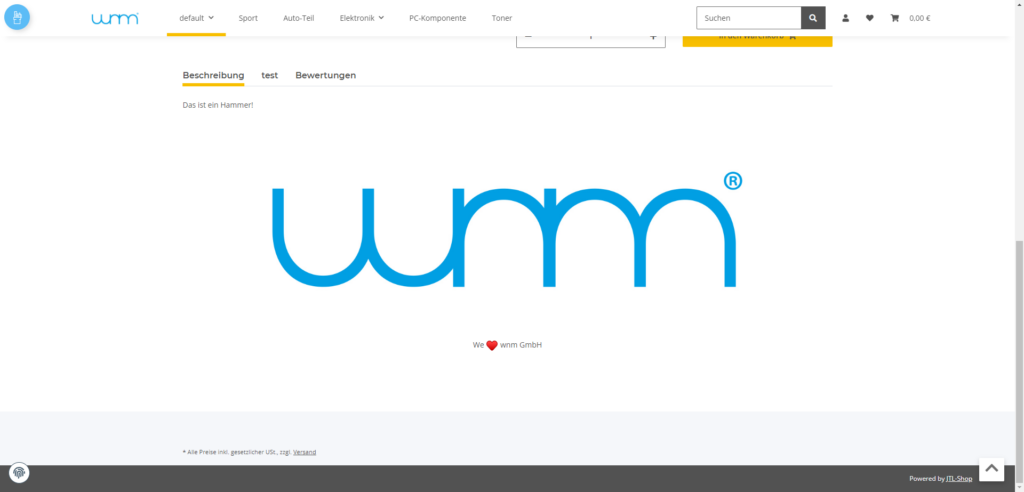
Schritt 1: Suchen Sie sich einen für Sie geeigneten Selektor, in unserem Beispiel #tab-description.

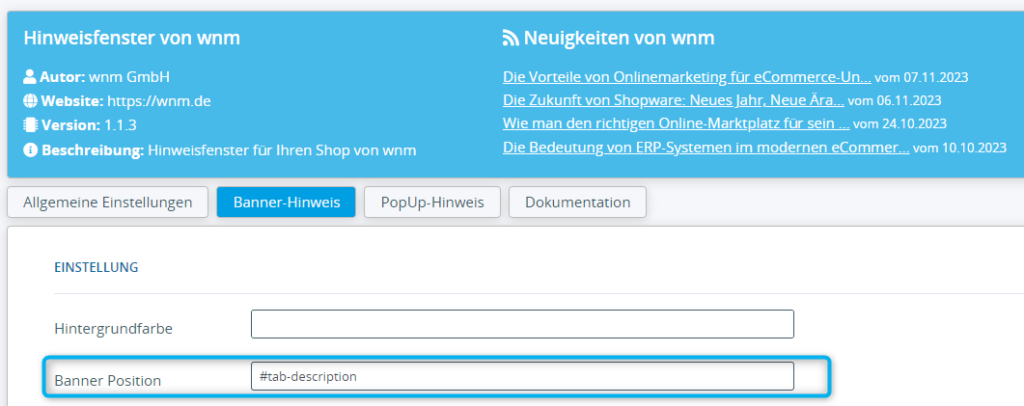
Schritt 2: Fügen Sie den ausgewählten Selektor ein. (Die Einstellungen sehen je nach Plugin unterschiedlich aus).

Schritt 3: Bewundern Sie Ihr Ergebnis!