Wie können wir helfen?
Installation und Konfiguration
In dieser Dokumentation finden Sie alle nötigen Informationen um das Google Maps Plugin von wnm® zu installieren und zu konfigurieren. Sollten Sie Probleme oder Fragen zu dem Plugin haben, wenden Sie sich gerne über die Kontaktseite an uns.
Installation
Das Plugin können Sie über den wnm® Shop kaufen oder über den JTL-Extension Store an Ihren Shop binden. Über den JTL Extension Store binden Sie es wie folgt an.

Einstellung – Administrationsoberfläche
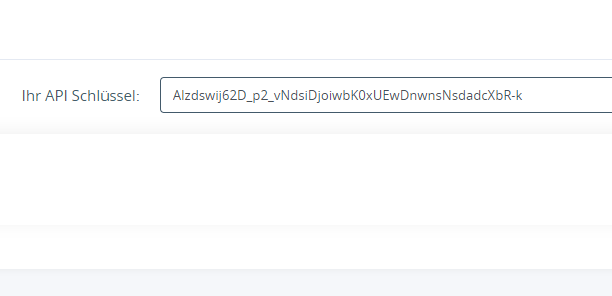
Nachdem Sie das Plugin in Ihren Shop installiert haben, können sie in den Plugin Einstellungen Ihren Google Maps API Schlüssel Hinterlegen.

Hier finden sie die Google Dokumentation zum Thema API-Schlüssel:
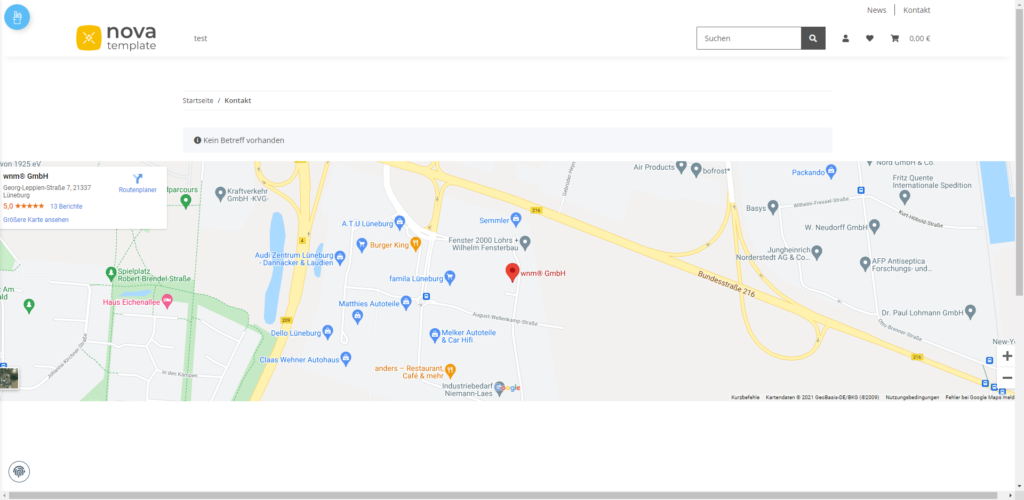
Google Karte einfügen

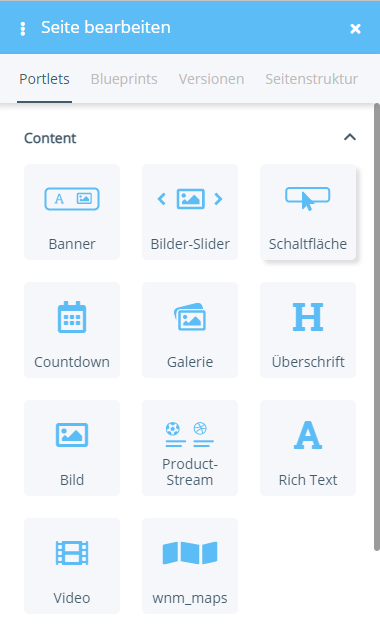
Wählen sie jetzt das wnm_maps Portlet aus und ziehen sie es zu der Gewünschten Position. Um Die karte auf seitenbreite anzupassen

Wenn sie einen die karte auf Seiten-inhaltsbreite anpassen wollen müssen sie das Portlet in einen Container schieben. Aachten sie darauf das der hacken bei Boxed Container gesetzt ist.

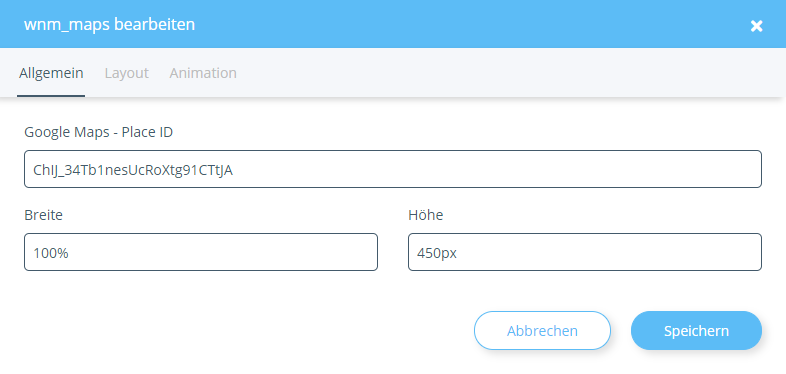
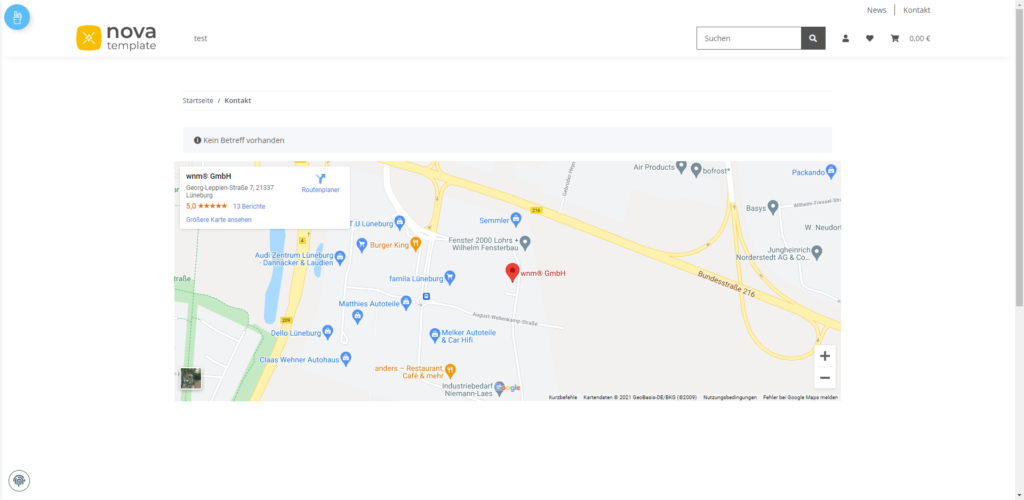
Karte Bearbeiten
Nachdem Sie das Portlet gesetzt habe können sie nun die Karte Bearbeiten. Sie können die Höhe und breite mit Pixel oder % angaben bearbeiten. Abstände und weitere Positionierungsmöglichkeiten finden sie unter Layout. Mit der Place ID können sie ihren eigenen Standort festlegen. Die Place ID ihres Standortes können sie auf dieser Website herrausfinden https://developers.google.com/maps/documentation/places/web-service/place-id